
MATERIAL-UI
React components for faster and easier web development. Build your own design system, or start with Material Design.
Get StartedA quick word from our sponsors:Call-Em-All - The easy way to message your group
Installation
Install Material-UI's source files via npm. We take care of injecting the CSS needed.
$ npm install @material-ui/coreLoad the default Roboto font.
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" />Read installation docs
Usage
Material-UI components work without any additional setup, and don't pollute the global scope.
import React from 'react';
import Button from '@material-ui/core/Button';
const App = () => (
<Button variant="contained" color="primary">
Hello World
</Button>
);Explore the docs
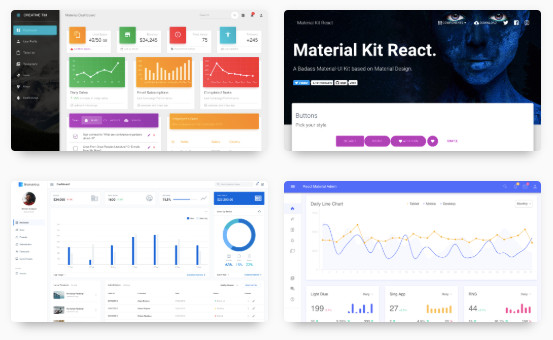
Premium themes
Take Material-UI to the next level with premium themes from our official marketplace – all built on Material-UI.

Browse themes
Supporting Material-UI
Material-UI is an MIT-licensed open source project. It's an independent project with ongoing development made possible entirely thanks to the support of these awesome backers.
Gold Sponsors
Gold Sponsors are those who have pledged $500/month and more to Material-UI.
via Patreon
via OpenCollective
There are more!
See the full list of our backers.
Who's using Material-UI?
Join these and other great organisations!





Are you using Material-UI?





